
web制作を行う上で、どのようなことが重要でしょうか?
コンテンツ制作/内容が重要なのは言うまでもありませんが、それと同じくらいレイアウトも重要です。
コンテンツ制作/内容が重要なのは言うまでもありませんが、それと同じくらいレイアウトも重要です。
しかし、レイアウトを組む上で無視してはならないのが「キレイにブロック分けできるかどうか」です。
なぜなら、まともにブロック分けできないレイアウトをキレイにするのはとても困難だからです。
うまく分割できない事自体が、レイアウトの失敗を意味すると言っても嘘ではないでしょう。
そういった点を踏まえて、今回は失敗しにくいレイアウト構成についてご紹介したいと思います。
記事の更新:2018年1月26日21:00
web制作時の「きれいなレイアウト」とは?
きれいなレイアウトと一口に言っても、色々なパターンが考えられます。
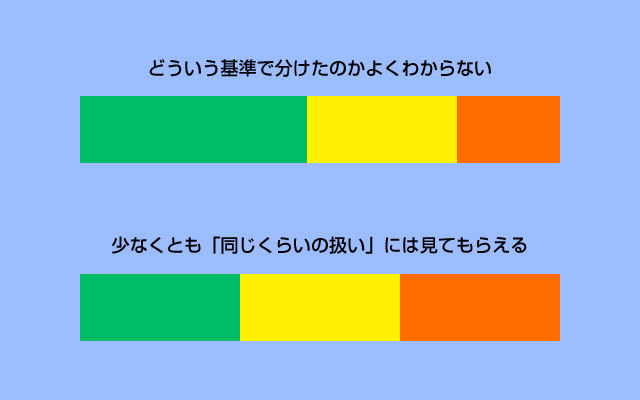
その中で比較的間違いがなく、デザインに詳しくない方でも実行しやすい考え方として、「等分が可能」というわかりやすい例があります。

均等に物が配分されている、という状態は、決してどれかが特別目立つというものではありませんが、少なくとも不本意にレイアウトが崩れたりしないため優秀な分け方です。
また、逆に同程度の重みを持っているコンテンツを並べる場合には均等割りが最適となります。
そういった意味では、サイドメニューのボタン類や、横並びのメインメニューなどを制作する際はできるだけ均等に割っておいたほうがわかりやすく、見る人に変な誤解を与えることもありません。
汎用性最高?「横幅1200px」
コンテンツを均等割りするということは、できるだけコンテンツが色々なパターンの均等割りに対応できることが理想で、また、閲覧している方々の画面解像度も考慮に入れる必要があります。
そうした中で私が個人的におすすめするのが「横幅1200px」です。

理由は2つあり、1つはモニタサイズです。
近年売られているノートパソコンやワイドモニタの横幅は「1280px」「1366px」「1440px」「1920px」等、昔と比べると大きくなっています。
近年売られているノートパソコンやワイドモニタの横幅は「1280px」「1366px」「1440px」「1920px」等、昔と比べると大きくなっています。
かつては「960px」や「840px」がレイアウト幅として採用されていることが多くありましたが、現状では1000pxを割るとワイドモニタでコンテンツが小さく見えてしまいます。
そのため、1000pxを超えた中で極端に大きすぎないサイズを使うことになります。
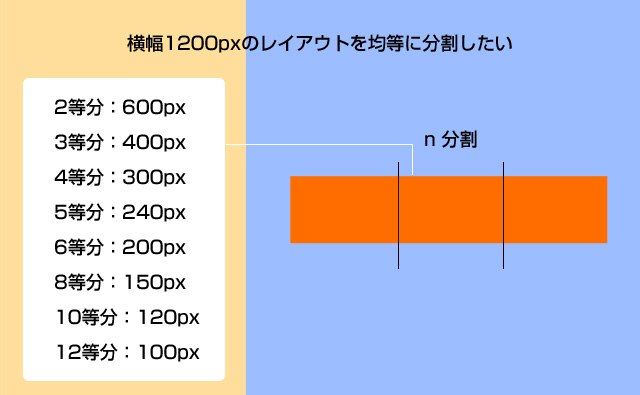
もう一つの理由は、かなり多くの数の公倍数であることです。
もともと「12」という数自体の取り回しが非常によく、「1200px」を均等割りしたい場合は「2/3/4/5/6/8/10/12分割」が可能になります。
これだけの分割パターンが使えるという状況はとても汎用性が高く、長くウェブサイトを制作・運用する際にメニューの増減にも強いサイトを作ることができます。
また、上記に含まれていない「7分割/9分割」というパターンに対しても、左右に5px/15pxの余白を取るだけですぐに均等割りに対応できるという点も有利なポイントです。
黄金比を使うなら「横幅1040px or 910px」
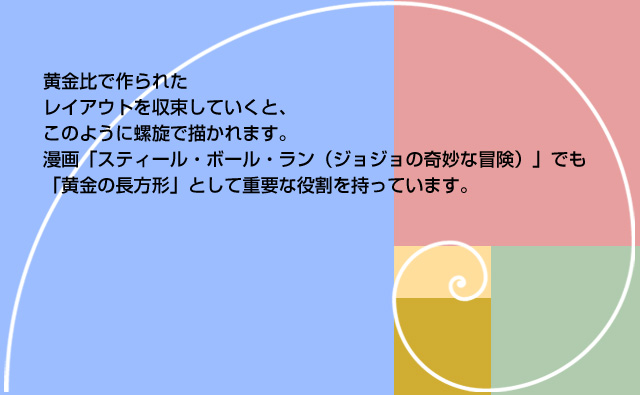
汎用性では上記に劣りますが、古くから美しい比率として知られている「黄金比」を意識してレイアウトするやり方もあります。
「黄金比」とは、自然物の中にも多く発生しているレイアウト比率で、有名なものではサグラダ・ファミリアや金閣寺、モナ・リザの顔、アップルのロゴなどにも採用されており、その効果はいわずもがなです。
この場合、5:8(正確には1:1.618)の比率でコンテンツを分割できることが理想のため、13の倍数、130の倍数に近い幅でレイアウトを決定することをおすすめします。
(実は、先の等分例の画像も縦横比が5:8、色分けしている背景も5:8です)
(実は、先の等分例の画像も縦横比が5:8、色分けしている背景も5:8です)

特に、スマートフォン用のランディングぺージなど、サイドメニューがないタイプのウェブサイト制作で画像やテキストのバランスをこの比率で取るだけでも、それらしく見えます。
サイドメニューがあるサイトの場合は全体幅を1200px、コンテンツ幅を910~920px、余った分でサイドメニューを構成することで、様々なレイアウトや見せ方に対応できる汎用性の高いサイトができあがります。
さらにサイドメニューを、13の倍数である260pxに設定しても良さそうです。
デザイナーじゃなくても数字は裏切りません
実のところ、デザイナーはセンスで生きていると思われがちですが、多くのデザイナーはセンスを有効に使うために膨大なデザイン知識を下敷きにしています。
センスだけで生き延びているデザイナーというのはほんの一握りで、こういった人たちはどちらかと言うと芸術家やアーティストと呼んだほうがしっくりきます。
裏を返せば、センスに自信がなくともデザイナーが使っているものと同じ知識を持つことで、近いことが可能です。そして、知識を持っていることで、自分がやりたいことを的確にデザイナーに伝えられます。
当社では、知識の先にあるセンスの面も最大限に活用して、皆様のご要望を形にいたします。
理屈の上ではこうするのが有効だが、デザインだけは自分では難しい、思っていることを形にしてほしい…そんなお悩みがありましたら、ぜひご相談下さい。
【今回の記事の執筆者】
株式会社エグゼクティブクリエイション
取締役 兼 WEB制作部責任者
WEBデザイナー/マークアップエンジニア:太田

「どんな事でも絶対に役に立たないことはない」が持論のデザイナー兼コーダー。1980年6月生まれ。東京在住だがソウルは名古屋民。
学生時代から旺盛な好奇心で、人一倍様々な技術や知識に触れる。それによって人一倍の挫折と人一倍の立ち直りを繰り返す。その結果、積み上げ続けた横方向に広い知識と経験で、ホームページ制作(デザイン/コーディング/ライティング/SEO)と印刷関連の知識を併せ持つ、制作部最強の何でも屋として君臨。web制作のプロフェッショナル。ある意味努力の人。弱点は頑張ってる割に伸びが悪い画力。
とにかくどんなくだらない事でも、目や耳に入ったものは極力覚えておこうとする情報社会の大食いチャレンジャー。「それ何の役に立つの?」と聞かれても、「さあ?でも知ってないと絶対に役に立たないよ」と返すのが基本スタンス。
得意なこと:ルーチンワークの効率化
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
---------------------------------------------------------------
WEB制作を行うなら
エグゼクティブクリエイション!
---------------------------------------------------------------
◇web作成/保守に関する
ご連絡は下記まで
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















