
CSSを利用したコーディングが常識となってから結構な時間が経過しています。
この業務に身をおいている体感としては、13~4年といった感じでしょうか。
CSSというものは便利なものです。特に、ここ最近はCSS3による表現の多様化が進んでおり、昔であれば画像と工夫でどうにか強引に作成してきたレイアウトも、簡単に出来るパターンが増えてきました。
一方、出来ることが増えすぎたことでアレコレと積み増しした結果、非効率なCSSの記述を重ねているサイトも多く見かけます。今回は、手前味噌ですが私のコーディング方法について少しご紹介させていただきます。
用途を限定するものとしないものをハッキリさせる
ちなみに私は、現在200以上の制作ホームページの運用に携わっています。
そんな、規模も業種も全く異なる膨大な数のホームページを運用する中で、CSSを設定する際に一番やってはいけないことは「何のために作ったのかよく分からない記述を量産すること」です。
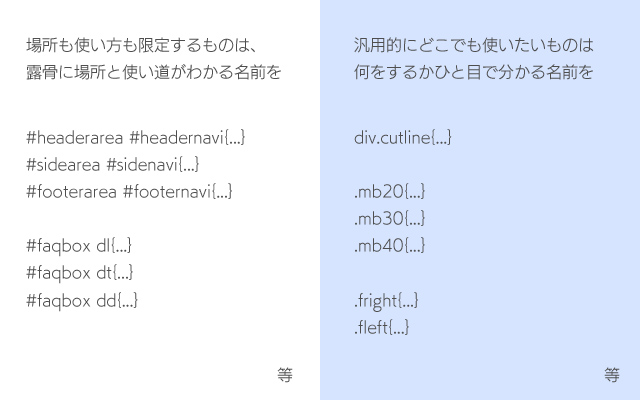
例えば、ヘッダーに使うものはひと目で分かる名前を、ナビゲーションリンクも、ヘッダーまわりで使うものか、サイドメニューに使うものか、あるいはフッターに使うものか、名前ですぐに判別できることが重要です。
特に「どこで使うのか簡単に判別がつくCSS」というものは非常に重要で、様々なホームページの共通ルールとして設けマニュアル化をしておくことで、誰が触ろうとも間違えのない体制を作ることができます。
できるだけ誤解が生じない、何年後に見ても混乱をしない名前を設定しましょう。
逆に用途を限定しない汎用的なクラスは「何をするための記述か?」「何のプロパティを使うつもりなのか?」ひと目で分かることが重要です。
単に隙間を開けたいだけ、単に破線を挿入したいだけ、下線を引きたいだけ…このような内容に対し、毎回ホームページごとに違う名称を設定していると汎用性の高さが裏目に出て混乱を生みます。

ひどい時には同じ命令の記述を複数作ってしまい、やっていることは一緒なのにページごとに使っているクラスが違う…などという笑えない状況も起こりえます。エンジニアの方は似たような経験があるのではないでしょうか。
面倒がらずに擬似クラスの取り回しを覚えよう
一昔前、CSS3がまだ浸透していない頃のコーディングでは「「最初の一個だけ or 最後の一個だけ」違う体裁に」なんて要望に悩まされることが多くありました。
で、苦肉の策としてclass="first"とかclass="last"なんて名前のクラスを設けてそこだけ少しmarginを削ったり、floatを解除したり、といった運用方法を取っていた方もかなり多いと思います。
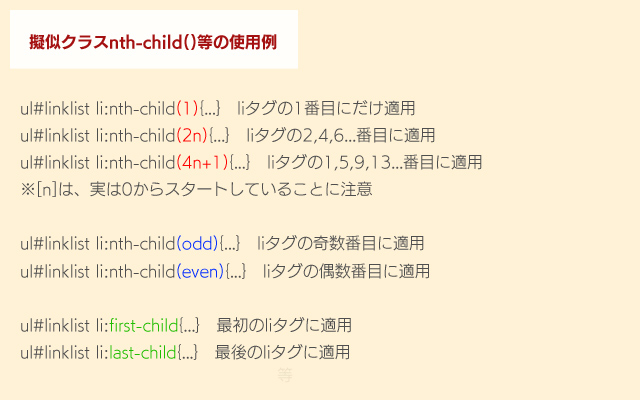
これを解決する方法として、CSS3以降では「擬似クラス」を使った特別ルールが設定できるようになりました。
擬似クラスを使用することで、最初の一個だけ、最後の一個だけ、偶数列だけ、奇数列だけなどなど、かなり融通の利くCSSが記述可能です。
少しプログラミングの空気を感じる記述ですが、ちゃんと覚えておくことで大きく手数を減らすことができます。

transitionの力を借りましょう
CSS3以降、擬似クラス(主に:hover)と組み合わせることでJavascriptなしでも動きのあるページを作成できるようになりました。
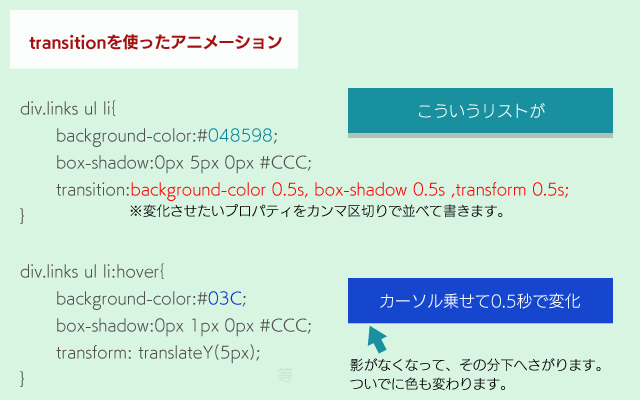
Javascriptほど融通の利くものではありませんが、ちょっとした動きをプログラムなしで実装できるのは大きな強みです。こちらに一例を紹介します。

transitionへ、変化をさせたいプロパティと、変化にかかる時間を設定します。単位はs(second/秒)です。上記の例では、transformプロパティとbox-shadowプロパティが0.5秒で変化するよう、記載しています。
そして、擬似クラスを適用した同じ場所へ、変化後のCSSを記載します。
こうすることで、それぞれの設定の間を補完する形でアニメーションを行ってくれます。
本来は文書、なんだけど…
HTMLは文書ファイルと割り切って考えるとCSSとの分業がわかりやすくて良いのですが、昨今はだんだん文書にしてはインタラクティブなホームページが増えてきました。
技術の発展や表現の向上によるプラス面の効果ではあるのですが、反面、ちょっとソフトを買えばすぐ出来るという昔のような環境ではなくなってきたところもあります。
久々にwebサイトを作ろうと思ったけれど、随分環境が違っていて戸惑っている、出来ることが多すぎてどうしていいかわからない、などでお悩みの方はぜひホームページ制作専門の当社へご相談ください!
---------------------------------------------------------------
ホームページ制作やサイトコーディングなら
エグゼクティブクリエイション!
---------------------------------------------------------------
◇webサイト制作・運営保守に関する
お問い合わせはこちらより
TEL: 03-5839-2512
FAX: 03-5839-2513




















