
1回目・2回目と、レスポンシブサイトを作る際に注意することを掲載してまいりましたが、
今回が3回目になります。今回は、さらに少し突っ込んだ話題に手を出したいと思います。
どちらの話題も、レスポンシブサイト作る際に知らないとどうしようもないタイプの話題です。
どちらの話題も、レスポンシブサイト作る際に知らないとどうしようもないタイプの話題です。
なぜか何をやっても横幅が端末幅をオーバーする…
1回目の記事でも少し触れましたが、スマートフォンでの表示は端末ごとの幅が全く異なるため実数を使ったサイズの指定が厳禁です。基本的には「%」(もしくは「vw/vh」)での指定をすることになります。
しかし、どうしても%での指定が難しい状態が出てきます。
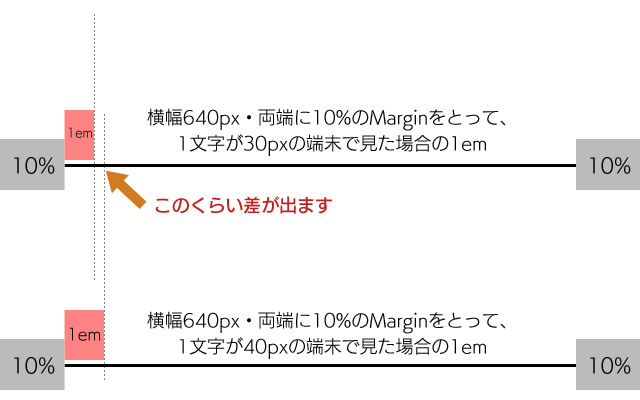
例えば要望として「どの端末で見ても必ず1文字分の余白を取ってほしい」と言われたとき、どうしたら良いでしょうか?
「1文字分」という単位は「1em」として表記されますが、この単位はあくまで「その端末で表示される1文字分」の幅を取るため、端末によって1emが何%なのかは変動してしまいます。

こういったやむを得ない条件で、端末によっては画面の幅を超えてしまう…
スマホサイトあるあるではありますが、なかなかに面倒な話です。
こういった時は、CSS3の「box-sizing」要素で対応します。
box-sizingプロパティ:なぜ最初からこれがなかったのか…
レスポンシブサイトを作ろう、と実行に移る方なら、border/paddingとwidth/heightの関係はご存知だと思います。
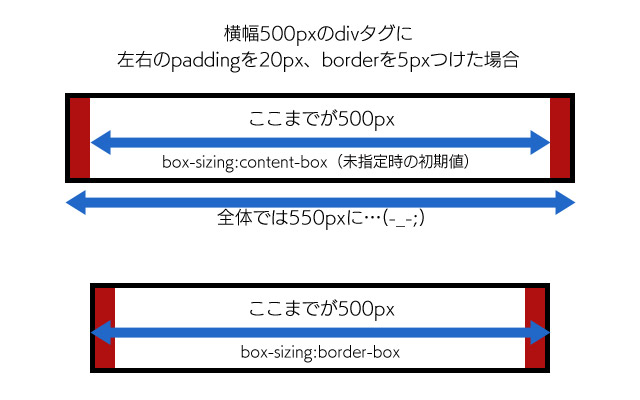
「borderとpaddingの値は幅に含まれず、width/heightの値はこれらの値を引いたものを指定する必要がある」…これが従来のコーディングルールでした。
しかし、上記の例では横幅を「%」で指定しなければならないのに、paddingを「em」で指定しなければなりません。そして、1emが何%かは、端末ごとに異なり、実際に取る必要のある幅が何%なのかも計算ができません。
これを解消するのがbox-sizingプロパティです。
このプロパティの値を「border-box」と指定することで、widthの値にborderとpaddingの値を含めることが出来ます!!
今回の場合では、横幅を100%・paddingを1emに指定したら、2em分の幅が余って表示されるのが通常です。しかし、border-boxと指定すれば、paddingを「横幅100%」の中で取ってくれます。これを使えば、要素の中に限って単位が混ざっても幅のオーバーやショートがなくなります。

レスポンシブサイトはただでさえ、ソースを別々にできないこともあり融通の利かないパターンが多くなります。そんな時はborder-boxで乗り切りましょう!
背景画像がものすごく小さくなるのだけど…
もう一つ、凝ったレスポンシブサイトを作ろうと思うとネックになるのが「背景画像」です。
背景画像をCSS3の内容を使わない、従来通りの方法で設置しようとすると、必ずどうしようもなくなります。
なぜなら、背景画像も画像である以上は幅の単位が「px」なのに、端末ごとに解像度が異なるせいでぴったり画面幅に合わせることが出来ないからです。
しかも、画像のimgタグと異なり、背景画像には直接サイズを「%」で指定するためのタグがありません。
background-sizeプロパティ:レスポンシブ対応で背景指定できる最善手
CSS3には、この問題を解消するプロパティが存在します。「background-size」がそれです。効果は名前通りで、背景サイズを具体的に指定することができます。
単位は主に「%」で指定するほか、特殊な指定方法として「contain」と「cover」があります。
多分、一番使うのは「cover」になると思います。

「%」では、指定した領域の「●%」分に収まるよう、背景を表示します。画像の縦横比は維持されません。
「contain」では、指定した幅に指定した画像が全て収まるように自動的に表示を調整します。画像の縦横比は維持されます。「cover」では、指定した幅を埋めつくせるように画像を大きく表示します。調整した結果、余った分は表示されません。画像の縦横比は維持されます。
background-sizeの有効活用例
background-sizeの特殊な値は、どちらも「縦横比を維持したまま自動的にフィットする」という動作を行います。つまり、ちゃんと縦横比が計算できていれば、どの端末でも幅を余らせることなくきれいに背景が表示できます。
計算方法としては、「縦幅÷横幅×100」が横幅を100%とした場合の縦幅の割合です。
CSSでheightの値を0として、padding-topを先程出した%にすることで、どれだけサイズが可変しても縦横比の変わらないエリアが出来上がります。ここに、background-sizeでcontainかcoverを指定した背景画像を設置すれば、端末のサイズにかかわらず背景画像をフィットさせることができます。
CSSでheightの値を0として、padding-topを先程出した%にすることで、どれだけサイズが可変しても縦横比の変わらないエリアが出来上がります。ここに、background-sizeでcontainかcoverを指定した背景画像を設置すれば、端末のサイズにかかわらず背景画像をフィットさせることができます。
正直な所、慣れないうちは非常にややこしいです。
が、このあたりが理解できるとかなりできることが増えてきます。
が、このあたりが理解できるとかなりできることが増えてきます。
まだまだある注意点
3回もレスポンシブサイトの説明に使ってしまいましたが、これでもようやく「そこそこちゃんとしたページを作れる」あたりまできたところだったりします。
昔ほどではありませんが、やはり端末ごとの仕様に泣かされたり、インタラクティブな内容を実装しようとするとjavascriptの記述が必要になってしまったり…あるいは、Wordpress等のシステムを使う前提でどうにかしなければならない、なんてこともあります。
とにかく、やることの割に縛りと要件が多くなるのがレスポンシブサイトの特徴です。
さながら、その作業工程は見る方向で絵柄の変わるトリックアートのような様相で、これをくぐり抜けるには、相応のノウハウと知識が欠かせません。
さながら、その作業工程は見る方向で絵柄の変わるトリックアートのような様相で、これをくぐり抜けるには、相応のノウハウと知識が欠かせません。
エグゼクティブクリエイションでは、デザイン・コーディングともに可能なメンバーも在籍しており、そのときどきで運用面・デザイン面に適切なバランスを取った制作案をご提出することが可能です。お困りの際は、ぜひご相談ください!
---------------------------------------------------------------
頼れるweb制作会社を探すなら、
エグゼクティブクリエイションへ
---------------------------------------------------------------
◇サイト運営管理に関する
ご相談はコチラから
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















