
先日、レスポンシブサイトを作成するにあたって気をつけるポイントを掲載いたしました。
やってみると意外と縛りとなる条件が多く、CSSの設定の前にソース自体をどうやって書いたものか困る方も結構いるかと思いますが、慣れてくると保険を利かせた感じのソースが書けるようになってきます。
今回は、少し難しいけれど確実に出くわすタイプの問題について解説したいと思います。
データを掲載する際は必須!テーブル対策
地味にレスポンシブサイトで一番厄介な存在が「設備一覧」や「スペック表」、「診療時間表」といった横長のテーブルをサイトに設置しているときです。
何が厄介かといいますと、端末では横幅がかなり限定されているため、横向きに何個も項目があった場合に文章がものすごく縦に伸びてしまう点です。
文字を小さくするにも限界があるので、何か全く新しい手を考える必要があります。
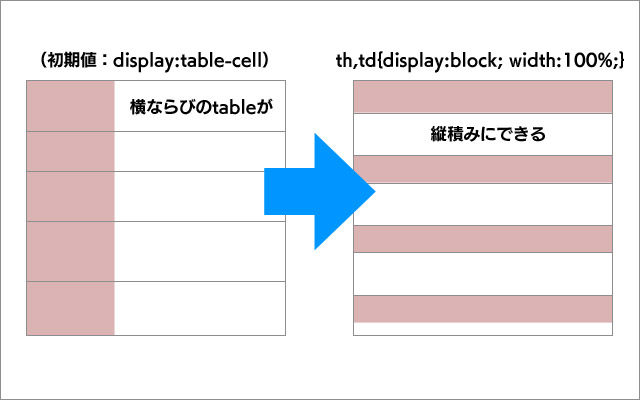
方法1:CSSで縦積みにする
これは会社情報など、項目と内容が1対1で並んでいるタイプのテーブルに有効です。
横並びになっているテーブルを、自動的に縦並びにしてしまおうという発想です。
横に2項目あるとサイズは2マス合計で100%となりますが、これを縦積みにしてしまうことでお互いが100%の幅を取ることが出来ます。
やり方は比較的簡単で、tdタグとthタグへCSSで'display:block;'とするだけです。

この際、もともとのセルにwidthの値が入っていると幅がおかしくなることがあります。改めてCSSで幅を指定するとよいでしょう。
方法2:CSSでスクロールバーを出す
こちらは、やたら横方向に項目が多いテーブルに有効な方法です。
tableタグをdivタグで囲み、divタグにCSSで'overflow:scroll;'を設定することで、端末幅より大きな表をスクロール形式で表示させることが出来ます。
スペック表のように、項目の入れ替えようがないようなものは、こちらの方法を使うのがベターでしょう。
方法3:そもそも違うテーブルを表示する
こちらは、診療時間表のように内容自体は簡素でビジュアル要素の強い表組に有効です。
PCサイトのように一定以上の幅が確保されているような状況では「絵面のために表組みを細かくする」というのが有効ですが、スマートフォンサイトではそもそもスペースが足りません。
そのため、思い切って例えば「診療時間(午前/午後)」、「休診日」を文面で書くだけのテーブルを表示させることで意味はちゃんと通じつつ、表示を簡略化することが出来ます。

PC閲覧時と端末閲覧時で、CSSのdisplay属性をblockにしたりhiddenにしたりして、うまく表示内容を変えることで対応します。
番外:PDFを用意する
表自体が非常に大きく、しかも数が多い場合、それをスマートフォンでなんとか見せようとする方がナンセンスかもしれません。
そんなときは、それらをまとめたPDFを見られるようにしておくのも有効です。
好きなようにスクロールと拡大縮小ができ、閲覧の順序もユーザーに任せられるPDFは便利です。
端末閲覧時はPDFに載っているテーブルを全て隠し、PDFのダウンロードリンクを表示させることで対応します。
メールフォーム、文字小さすぎ問題
レスポンシブサイトでもう一つ問題になりやすいのが、メールフォームのレイアウトです。
基本的にテーブル組みで項目が羅列されるため、先に出たテーブルレイアウトの問題と必ずワンセットになります。
そして、メールフォーム独自の問題として、文字の大きさがあります。
bodyタグに対してfont-sizeを指定しても、メールフォームの部品にはそのまま適用されません。
そのため、それに気づかずスマートフォンで見たとき、極端に小さい見た目になってしまうことがあります。これらにはしっかりタグごとに内容を指定する必要があります。
対策1:input、select、textareaタグそれぞれに文字サイズを指定する
フォームの部品は内容によってタグが異なっています。
それぞれにちゃんと文字サイズを指定しましょう。
それぞれにちゃんと文字サイズを指定しましょう。
また、size属性で入力欄の幅を指定する方法は、レスポンシブサイトでは禁止です。
なぜなら、端末によって文字の大きさが微妙に異なるため、画面幅を超えた入力欄が出来てしまう可能性があるからです。
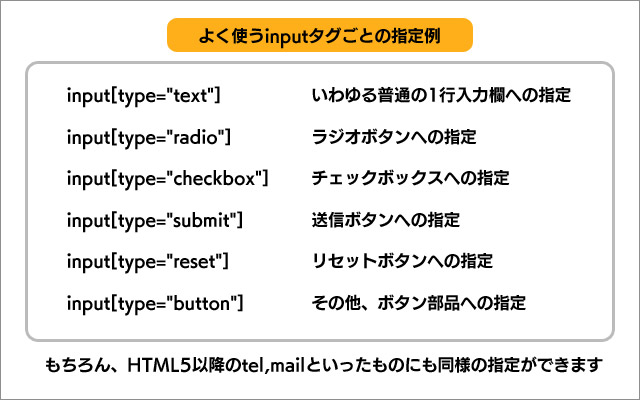
対策2:inputタグは更に細かく指定しなければいけません
inputタグには、用途によって様々な属性がつき、それによって見た目も機能も大きく変わってしまいます。
単にinputタグ全体に幅などを指定してしまうと、入力欄も送信ボタンも画面幅いっぱい…なんて事になってしまいます。
下記のような指定で、特定の用途に絞ってCSSを指定できますので、注意して設置しましょう。
下記のような指定で、特定の用途に絞ってCSSを指定できますので、注意して設置しましょう。

思った以上に時間がかかります
レスポンシブサイトの構築には、たとえ慣れていても芋づる式にどんどん細かな調節が必要な箇所が出てきます。中には、仕様なのかバグなのかすらよくわからないような書式が必要なことも…。
そんな苦労を乗り越えて、しっかりとサイトが完成した時の達成感と安堵感はなかなかではありますが、難易度がそれなりに高いのも事実です。
エグゼクティブクリエイションでは、10年以上WEBデザインやコーディングに触れているベテラン技術者も在籍しています。
自分でやってみたがうまくいかない、コードが書けてもデザインが上手くできない…などでお困りの際は、ぜひご相談ください。
---------------------------------------------------------------
頼れるweb制作会社を探すなら、
エグゼクティブクリエイションへ
---------------------------------------------------------------
◇サイト運営管理に関する
ご相談はコチラから
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















