
必ずしもレスポンシブサイトであることが反響アップ上、有利ではないとはいえ、サイトリニューアル時などにレスポンシブ仕様で作るケースが年々、増加傾向にあります。
とはいえ、いきなり社内/内製で作ってほしい!と言われても何をしたらいいのか…と困っている各企業様のWEB担当者の方も結構いらっしゃるのではないでしょうか?
今回は、レスポンシブサイトの基本的な作り方と概念について説明いたします。
そもそもアレは何をやっているのか?
通常のホームページとの一番の違いですが、レスポンシブサイトの基本的な設計コンセプトとして、「ソースは一緒のまま、端末幅で見た目を変えよう!」という概念がベースとなっています。
端末の幅をどうやって察知しているのか、についてはブラウザが勝手にやっています。
そして、CSSには適用条件に「幅が一定以下(一定以上)」という基準を設けることが出来ます。
基本的にはこの機能を頼ることになり、これを理解しないまま作るのは大変困難です。
きちんと計画的に作ることにより、PC向けサイトと端末向けサイトの2つを同時に運用するよりも少ない時間とコストで運用を続けることが可能になります。

注意点としては、同一のソースを違う見た目にしているだけなので、端末ごとに全く違う内容を掲載しようとしたり、あまりにも大きくレイアウトを変更すると、運用面で逆に以前よりも時間やコストがかかることも少なくありません。
本来、業務の簡略化という面もあってこそのレスポンシブサイトでもあるため、全体の構造として何をどうしてもそうせざるを得ない場合は最初からスマートフォンサイトを別に作ったほうがよいという本末転倒な結果となります。
そのため、掲載の依頼者(もしくはプロジェクトの管理者)と実際にコードを書く人の間でナンセンスな運用にならないような下地の設定と綿密な計画が必要になります。
「採算や運用コストを度外視してでも見た目をキレイにしたい!」といった話でない限り、手段と目的が入れ替わってしまうと後々の運用に大きく響くことになります…。
「採算や運用コストを度外視してでも見た目をキレイにしたい!」といった話でない限り、手段と目的が入れ替わってしまうと後々の運用に大きく響くことになります…。
画像の配置には細心の注意を
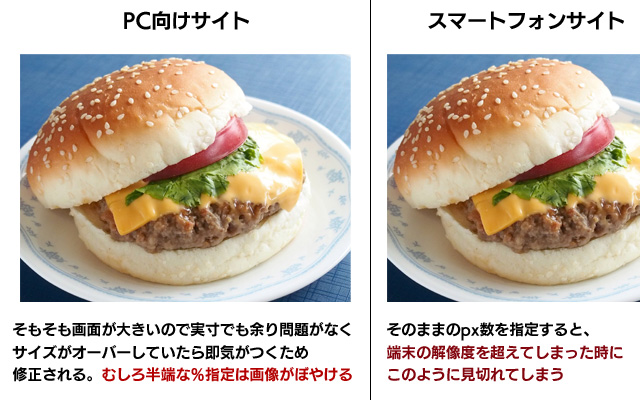
レスポンシブサイトで最も多くの人が引っかかるのが「画像」の処理です。
端末の横幅は端末ごとに大きく異なります。
例えば、PCで見ている時は大きい人だと1920~2560px、一般的なディスプレイでも1280~1440pxあります。しかし携帯端末ではiPhoneXで1125px、ちょっと古めのiPhone7あたりになると750pxしかありません。
他にも、最初からコンセプトとして小さく作られた端末もいます。

このような端末のブラウザで実寸の画像を閲覧すると、画面内に収まらないパターンがしばしば現れます。そのため、端末向け表示の際の横幅は、意図的でない限り単位を「%」で指定する必要があります。
また、縦幅を記載していると縦横比が合わなくなるため、この場合は縦幅の記載を行ってはいけません。
余白をpxで取るのはレイアウト崩れのもとです

上記と同じ理由で、marginやpaddingの単位を「px」にすることはおすすめしません。
スマートフォン端末はそれぞれで画面解像度に対しての1pxの大きさが異なるからです。先程のiPhoneで例えると、iPhone7とiPhoneXには横のpx数に1.5倍ほどの開きがありますが、実際に端末の画面が1.5倍の大きさかというとそうではなく、4.7インチと5.4インチで実際には1.2倍も違いません。つまり、iPhoneXのほうが1pxが小さいのです。
この状況で単位をpxにして余白を取ると、端末ごとに取ってくれる余白が大きく変動します。場合によってはレイアウトが破綻します。
これを解決するには、画像と同様に単位を「%」で設定する必要があります。
極端な話、文字サイズなどの一部の設定以外、TableタグやInputタグなど、取れる限りすべての単位は「%」にそろえておくことを推奨します。
CSSの書き方
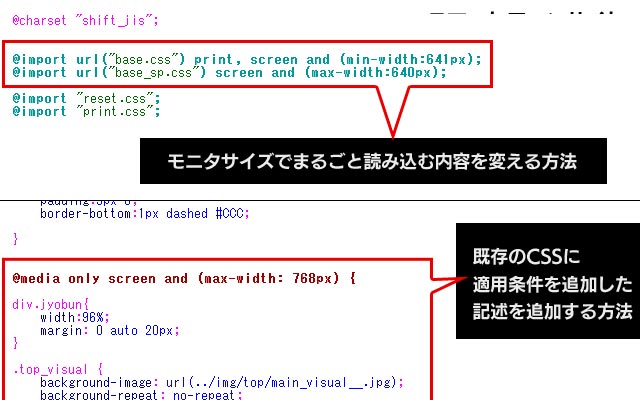
レスポンシブサイトでのCSSの書き方は大きく分けて二種類あります。
一つが、「importを使い、端末幅で読み込むCSSファイル自体を変える」
もう一つが「今使っているCSSファイルの中に、幅の条件を満たさないと適用されない記述を追記する」です。
前者のメリットは、もう片方のCSSファイルに書いてある内容を一切気にしなくて良いこと、後者のメリットは、元々あるものに追記するだけで比較的簡単にそれらしく出来ることです。
デメリットとしては、前者はたとえ内容が全部違っていなくてもCSSを2つ用意しなくてはならないこと、後者は常に基準となるCSSの継承と打ち消しに注意を払いながら追記しなくてはいけないことが挙げられます。
どちらも一長一短で、サイトの状況によって使い分けられることが理想です。

特に、後者で引っかかりやすいポイントは、ベースとなる方に書かれた記述はサイズが変わってもずっと有効であるという点です。
例えば、「通常時に文字が赤い場所を、端末で見た時は普通の文字色にしたい」といった場合、前者の方法では文字色を指定しなければよいだけですが、後者の方はベースのCSSに「赤文字にする」という記載がある状態なので追記分に改めて「他の場所と同じ色にする」という記述を追加する必要があります。
この際の設定の優先度は通常のCSSの記載と一緒です。より継承度合いが強いほうが優先され、継承度合いが全く同一の場合は、後に書いたほうが優先されます。
もちろん、レスポンシブサイト制作もお任せください!
レスポンシブサイトは、手元での万全な確認が大変困難です。
少なくともPCとiPad、iPhone、いくつかのAndroid端末を調達しないと完璧に見た目の確認ができたとはいえないからです。
そこにきて、コードを書いている最中はどっちかの見た目でしか確認できない状況が多く、とにかく慣れないうちや、下地を作っている段階では作業時間が恐ろしいほどかかってしまいます。
通常の業務をこなしながら片手間で済ませるにはなかなかの内容で、「そんなこと言われてもいつやればいいんだ…」と頭を抱える方も多いのではないでしょうか。
エグゼクティブクリエイションでは、レスポンシブサイトの対応についてもしっかりと提案が可能です。煩雑な運用の回避や、SEOに悪影響が及びにくい作成の方法など、豊富なノウハウで良いサイトづくりと集客への施策を行っております。
内製で作るのは現実的ではない、やってみたけどこれは困難だ…というお悩みがありましたら、ぜひご相談ください!
---------------------------------------------------------------
頼れるweb制作会社を探すなら、
エグゼクティブクリエイションへ
---------------------------------------------------------------
◇サイト運営管理に関する
ご相談はコチラから
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















