
レスポンシブサイトは、端末を問わずほぼ同じ内容を表示するための方法として普及が進んでいます。しかし、まずレスポンシブサイトを作ってみよう、そう思った人の多くがぶつかる壁がtableタグです。
今回は、tableタグをうまくレスポンシブサイトで使っていく方法について解説したいと思います。
tableタグを使うと何が困るのか??
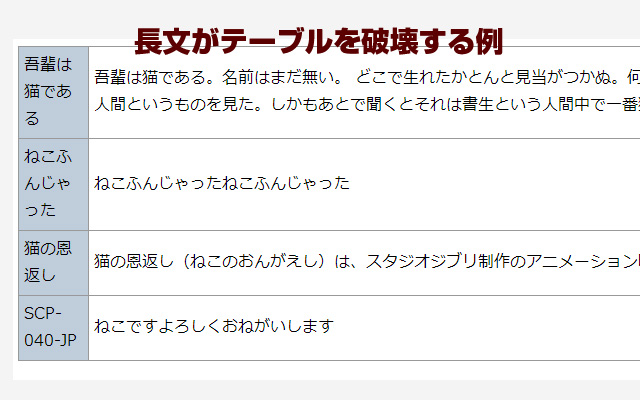
長さを指定すると端末幅をオーバーし、長さを指定しないと勝手に書いた文字数分の長さを確保する
tableタグは、長さを明示しないと勝手に幅を詰めてしまいます。一方、詰める幅は、中身の文字数に依存します。そのせいで、長文が入るとどこまでも長さが増えていきます。
そのため、基本的には何らかの形で長さを指定して大きさを確保するのですが、長さを指定するとどの端末でもその幅を守ろうとします。

そのせいで画面幅をオーバーしてレイアウトが崩れてしまいます。
一見矛盾するこの要件を、なんとかしてクリアしないといけません。
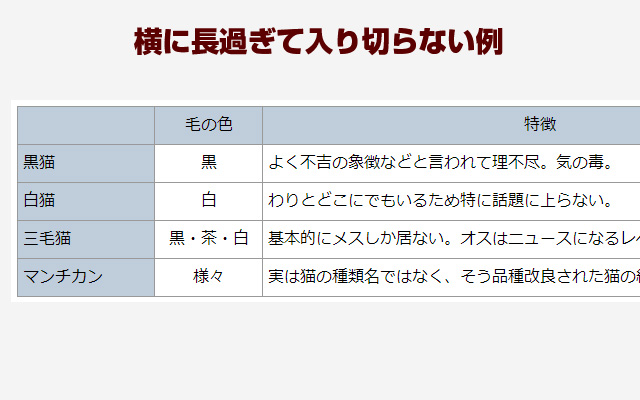
横方向に項目が多いと最低幅が大きすぎて端末幅をオーバーする

スマートフォンを縦画面で見たとき、その幅はかなり狭くなっています。
昔よりはだいぶ端末のサイズも大きくなっていますが、それでもPCと比べると3分の1程度の解像度しかありません。tableの中身が横方向に多いと、最低限必要な幅が大きすぎるため画面内に収まらなくなります。
解決法1:全力でCSSを駆使する
こちらは、なんとかして画面内にtableの内容を収めるためのやり方です。
項目と内容が1:1で成立している、会社概要やお問い合わせフォームの整形などで有効な手法になります。
ソースに長さを書いているから話がおかしくなる、という発想でもって、PC版でもスマートフォン版でもtableの幅をCSSだけで設定します。
ただ、それだけでは文字数が多いものをまともに画面内に収めることができません。
そこで、thタグ・tdタグには一切長さを指定せず、代わりに「display:block;」と指定します。

thタグやtdタグは、何も明示していない場合display属性にtable-cellという値を持っています。
この設定のお陰で普段は表組として機能しているわけですが、レスポンシブサイトでは邪魔になってしまうわけです。
これをblockと指定することで、divタグと同じように「その場所で取れる最大幅」を勝手に確保しようとします。この場合は端末の画面幅、もしくはtableを囲っている要素の幅がそのまま最大幅になります。そうなると、tableのセルの文面がなんであれ、画面幅の中でテキストが折り返されるように構造が変化します。
解決法2:横にスクロールできるようにする
こちらは、横に項目数が多すぎて1の方法が使えない場合に有効な方法です。
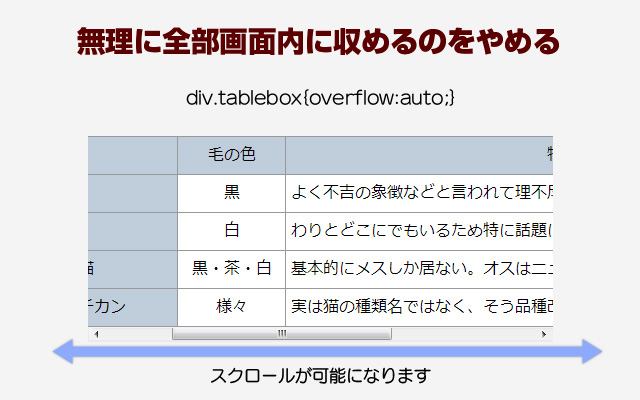
無理に画面内に収めようとするのではなく、入らない前提でレイアウトを作ろうという発想がこちらです。
こちらのやり方は簡単です。
tableタグをdivタグで囲い、そのdivタグにスマートフォン向けCSSのみ「overflow:auto;」を指定しましょう。こうすることで、divタグは画面幅の分だけスペースを確保し、表示しきれない分はスクロールバーを操作して見る形式に変わります。
PC版では単にtableタグをdivタグで囲っているだけですので、表面上は何も起こりません。

ただし、端末によっては触れないとスクロールバーが出ない場合があります。
この方法を取る場合は、近くに図表がスクロールできる旨を記載しておくのが無難です。
解決法3:表示は諦めてPDFを用意する
最後は、特に項目が多いタイプのtableに対しての案です。
施工実績の一覧や保有設備の一覧など、一つの項目に対して書くことが多い上に項目自体も多いという物が対象です。
例えば、端末の画面内に収まらない縦幅の図表が横にスクロールする…などという状況になった場合、表のどこを見ているのか把握できるでしょうか?おそらく、大体の人は見ること自体に煩わしさを感じるはずです。
こんなときは素直にPDF等を用意したほうが確実です。
PDFなら好きなように拡大・縮小が可能なため、見る方法について相手に委ねることができます。
項目の整理は忘れないように
上記のような方法を取ることで、だいたいの表示についてはクリアが可能です。
しかし、忘れてはいけないのが「情報を可能な限り先に整理しておくこと」です。
よく見たら、項目を分ければ良いだけかもしれません。また、そもそも表組をやめて普通に文章で解説したほうが良い場合もあります。
あくまでも上記の方法は「手段」です。「目的」は「内容が見やすく・わかりやすく表示されること」のはずです。手段と目的が逆になってしまうと、何のために工夫したのかわからなくなってしまいます。
レスポンシブサイトへの細工は、シンプルな解決が可能ならそれに越したことはありません。
コーディングはパズルにも似ています。本当にこの手段は必要なことなのか、何かもっと解決方法は無いのか、という考え方は常に頭の片隅に置いておくことをおすすめします。
【今回の記事の執筆者】
株式会社エグゼクティブクリエイション
取締役 兼 WEB制作部責任者
WEBデザイナー/マークアップエンジニア:太田

「どんな事でも絶対に役に立たないことはない」が持論のデザイナー兼コーダー。1980年6月生まれ。東京在住だがソウルは名古屋民。
学生時代から旺盛な好奇心で、人一倍様々な技術や知識に触れる。それによって人一倍の挫折と人一倍の立ち直りを繰り返す。その結果、積み上げ続けた横方向に広い知識と経験で、ホームページ制作(デザイン/コーディング/ライティング/SEO)と印刷関連の知識を併せ持つ、制作部最強の何でも屋として君臨。web制作のプロフェッショナル。ある意味努力の人。弱点は頑張ってる割に伸びが悪い画力。
とにかくどんなくだらない事でも、目や耳に入ったものは極力覚えておこうとする情報社会の大食いチャレンジャー。「それ何の役に立つの?」と聞かれても、「さあ?でも知ってないと絶対に役に立たないよ」と返すのが基本スタンス。
得意なこと:ルーチンワークの効率化
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
---------------------------------------------------------------
レスポンシブデザイン制作をするなら
エグゼクティブクリエイション!
---------------------------------------------------------------
◇web制作/管理についての
ご連絡は下記まで
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















