
新規ホームページ制作時や修正更新等の運用を行う際、HTMLは切ってもきれないもので「HTMLタグ」はよく使うものから、そうでもないものまで大量のタグが存在しています。
そんな中、HTMLのバージョンが重なっていく中で、明確に役割を持ったもの、他のタグに役割が被ってなくなる予定のもの、よく似ているけど意味が異なるものなど、様々なタグがあります。
今回は、少しこちらについて触れてみたいと思います!
<b>と<strong> / <i>と<em>
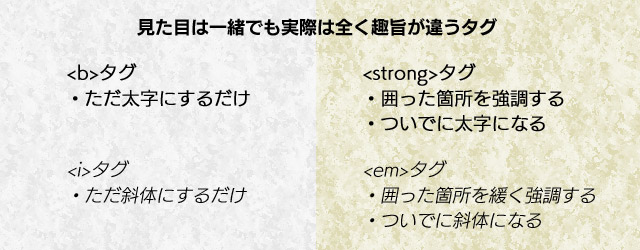
<b>タグと<strong>タグ、<i>タグと<em>はそれぞれ、何も手を加えてない状態では「太字」と「斜体」になるタグです。
しかし、実際には少しだけこれらのタグの意味合いは異なります。
<b>タグと<i>タグは見た目上だけ「太字」や「斜体」にするためのタグです。それ以上の意味は持ちません。
一方、<strong>と<em>は「特に強調」「緩めに強調」というニュアンスを持つタグです。
そのため、人から見た場合に見た目の変化は重要ですが、検索エンジン相手にはオマケのようなものです。こちらはタグの意味合いのほうが重要です。

検索エンジンは、こういったタグの意味もしっかりと認識した上でページの文面の価値を計ろうとします。SEOなどを気にする際に、文章の重要な点をマーキングする目的で太字や斜体にする際は、注意が必要です。
また、全文太字にしたいといった場合にこういったタグを使うのはおすすめしません。きちんとした起承転結のある文章で「全部大事なところ」という文面は基本的にありえないからです。
最悪、スパム文章と認識されて検索順位を大きく落とされることもありますので、文面をすべて太字に統一したいときはCSSで設定しましょう。
機種依存文字を使わないための<SUP>/<SUB>タグ
こちらは普通にサイトを運営しているとあまり見慣れないタグではありますが、特定の業種の方ではかなり使用頻度の高いタグです。
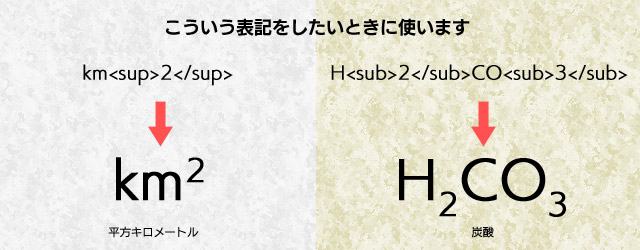
このタグで挟んだ文面はそれぞれ上付き文字・下付き文字で表示されます。
<sup>タグは「平方メートル」「立方メートル」「乗数」の表記に、
<sub>タグは化学式の表記や注釈に使うことが多くなります。

特に「平方メートル」は<sup>タグを使わずとも変換候補に出てきてしまうPC・端末が多く、そのまま使ってしまいがちですが、実はこちらは機種依存文字です。
他のOSや端末でそのまま見えないケースもかなりありますので、可能な限り<sup>タグを使うことをおすすめします。
他のOSや端末でそのまま見えないケースもかなりありますので、可能な限り<sup>タグを使うことをおすすめします。
出典元を明示する<blockquote>
このタグも、業種や人によって使用頻度が大きく分かれるタグです。
意味合いとしては「引用元・出典元の明記」に使うためのタグで、文献などを参考にしながら硬めの文章を書く機会が多い方に向いています。
一方、別の理由でよく使う方もいらっしゃいます。
このタグは、CSSで何も指定しない状態では少し左右にインデントを取るようにできています。
そのため、WORD文書のようにちょっとしたインデント欲しさに使っている方や、むしろ作成ソフトなどが勝手にインデント代わりにつけてしまうこともあり、そういった使い方が正しいと思って使っている方が後を絶たない、なんとも不遇なタグです。
本来の意味合いは上記のとおりになりますので、誤った使い方のせいでSEO上不利にならないよう注意しましょう。
CSSがもたらした変革 -非推奨タグとは?
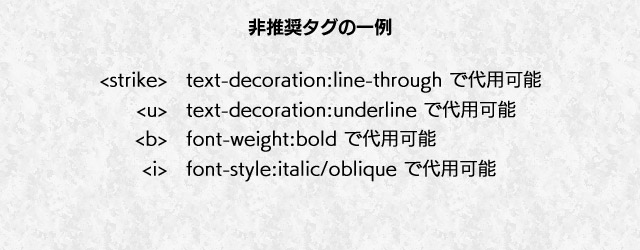
HTMLタグも色々増えていく中で、逆にお役御免となりつつあるタグが存在します。
他のタグに取って代わられたものもいくつかあるのですが、とりわけ多いのがCSSの登場によって不要となったものです。

現状、HTMLを制定している団体(W3C)は、「HTMLは文書なので装飾は全部CSSで行うように」という趣旨のスタンスでタグを整理しています。
そのため、CSSで代用できるもの、代用したほうが楽なものは不要なタグとして廃止を予定されています。
ですが、一方でブログサービスやCMSを使っているとシステム的な都合でタグが勝手につくことも多く、別に意味合いが間違っているわけでもないため、現状でペナルティが発生するわけでもありません。
ただ、手で書いている場合は本来こういったタグを使わないほうが便利に出来ています。
CSSに慣れる意味も含めて、手打ちで書いている方はぜひ非推奨タグを使わないようなコーディングにチャレンジしてみてください。
【今回の記事の執筆者】
株式会社エグゼクティブクリエイション
取締役 兼 WEB制作部責任者
WEBデザイナー/マークアップエンジニア:太田

「どんな事でも絶対に役に立たないことはない」が持論のデザイナー兼コーダー。1980年6月生まれ。東京在住だがソウルは名古屋民。
学生時代から旺盛な好奇心で、人一倍様々な技術や知識に触れる。それによって人一倍の挫折と人一倍の立ち直りを繰り返す。その結果、積み上げ続けた横方向に広い知識と経験で、ホームページ制作(デザイン/コーディング/ライティング/SEO)と印刷関連の知識を併せ持つ、制作部最強の何でも屋として君臨。web制作のプロフェッショナル。ある意味努力の人。弱点は頑張ってる割に伸びが悪い画力。
とにかくどんなくだらない事でも、目や耳に入ったものは極力覚えておこうとする情報社会の大食いチャレンジャー。「それ何の役に立つの?」と聞かれても、「さあ?でも知ってないと絶対に役に立たないよ」と返すのが基本スタンス。
得意なこと:ルーチンワークの効率化
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
---------------------------------------------------------------
ホームぺージ制作を行うなら
エグゼクティブクリエイション!
---------------------------------------------------------------
◇web作成/保守に関する
ご連絡は下記まで
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















