
CSS(スタイルシート)は、ホームぺージ制作時に画像に頼らずに様々な表現が可能です。
特に、「CSS3」がほとんどのブラウザで読み込めるようになってからは、より強力に見た目のカバーができるようになりました。
そういった中でも、特にCSSメインでデザインされたwebサイトを作る際に使いやすいプロパティをまとめてご紹介いたします!
5位:プロパティ box-sizing
このプロパティが実装されるまで、多くのコーダーの面倒事として立ちふさがってきたのが「marginとpaddingとwidthはどのような関係なのか?」という点です。
これを理解しないままページを作るとすぐにレイアウトが破綻するにもかかわらず、そのややこしさからしばしばトラブルの種になっていました。
具体的には、「marginはwidthの外に取られる値」、「paddingはwidthのエリアに含まれる値」
「widthは横幅だがpaddingの値を含んでいない値」という具合です。
今この一文を読んでも、非常に混乱しやすいのではないでしょうか。
図にするとある程度わかりやすいのですが、CSSを理解する上での初心者殺しとして長く嫌われてきました。

そういった中、登場したbox-sizingプロパティは「paddingをheightやwidthに含むかどうか」を選択することができるプロパティです。
値を「border-box」とすることで、widthをpaddingが含まれた値として書くことができるようになりました。特に、単位が混ざりがちなレスポンシブwebサイトで威力を発揮します。

4位:擬似クラス :nth-child
このセレクタを利用すると、連続する同じタグに対して一定の法則性を持ったCSSの指定ができるようになります。
例えば、「表組の偶数列と奇数列で背景色を変えてほしい」といったリクエストを受けた場合、
昔は2つのクラスを用意していちいち<th>や<td>にクラスを指定する必要がありました。
しかし、このセレクタを利用することで、そういった手間を大幅に省くことができます。

発想次第では市松模様のようなレイアウトを組むことも十分可能で、使い方を覚えておくとやれることの幅が大きく広がります。
3位:プロパティ transition
このプロパティは、単体では意味を持ちません。主に擬似クラス「:hover」や「:checked」と組み合わせることで効果が現れます。
具体的には、これまでJavascript等を使わなければ難しかったアニメーション関連の表現をある程度カバーしてくれます。
プロパティ「transition」に対して他のプロパティと時間を指定することで、条件が整った際にそのプロパティの値を参考に、指定した時間分を掛けてアニメーションしてくれます。
こちらの四角にマウスを載せてみて下さい
marginやtransformといった、値が変わることで表示物が動くようなプロパティと相性がよく、
動的なサイトを作る際には必須のプロパティです。
2位:プロパティ z-index
このプロパティも単体では意味を持たないものになります。
主な使い方は、プロパティ「position」で本来とは違う位置へ強制的に描画されているものの重なり順を指定するためのものです。
状況としてはJavascript(特にjQueryを利用した配布プログラム)を利用しているときに出番が多く、例えば、
「スライドショーの上に半透明のメニューを載せたい」
「スライドショーの上に半透明のメニューを載せたい」
「どこを見ていても、ウィンドウ内の特定の位置に常にボタンを出し続けたい」
「画像の上に画像を置きたい」といった要望があったときに利用します。
逆に、こういった要望を他の方法で叶えることは大変困難です。
絶対に取り扱い方を覚えていたほうがよいプロパティの一つです。
1位:プロパティ border-radius
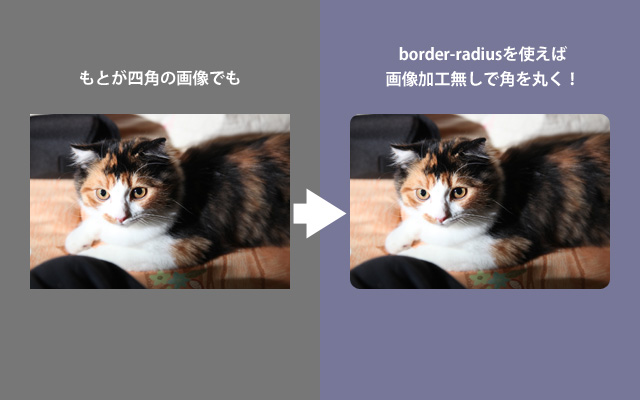
堂々の1位はこちらです。内容は非常に単純で「その要素を円型・角丸にできる」というものです。
実数または%での指定が可能です。100%を指定することで、対象を完全な円形にトリミングできます。
注意点としては勝手に正円にするわけではないので、正円にしたい場合はあらかじめ値の縦横を同じサイズに設定しておく必要があります。

かなり単純でありながら、「ちゃんと手を加えている感」を出すには非常に効果的で、すべての頂点に対して個別に値を指定できるため、見出し帯や画像の装飾に向いています。
とくに、画像の角をphotoshopなどで丸めることなくCSSで丸くできるのはかなり強力な要素で、カーブが気に食わなくて何度もphotoshopで直すようなことをしなくて済むため、大幅に手間が短縮可能です!
発想一つで、ホームぺージ制作時に相当な手数が減らすことができます
やはり、CSSの大きな魅力は「昔は画像やプログラムで作らなければならなかったもの」を編集が容易な状態で実装できることです。
使い方一つで、これまでかなり面倒な手順を強いられていたものも、大幅な簡略化が可能となったりするため、知れば知るほど作業が楽になります。
また、うまく利用することで昔はできなかったレイアウトを作ることも可能です。中には複雑な理解を必要とする物もありますが、絶対に便利なので是非覚えてみて下さい!
【今回の記事の執筆者】
株式会社エグゼクティブクリエイション
取締役 兼 WEB制作部責任者
WEBデザイナー/マークアップエンジニア:太田

「どんな事でも絶対に役に立たないことはない」が持論のデザイナー兼コーダー。1980年6月生まれ。東京在住だがソウルは名古屋民。
学生時代から旺盛な好奇心で、人一倍様々な技術や知識に触れる。それによって人一倍の挫折と人一倍の立ち直りを繰り返す。その結果、積み上げ続けた横方向に広い知識と経験で、ホームページ制作(デザイン/コーディング/ライティング/SEO)と印刷関連の知識を併せ持つ、制作部最強の何でも屋として君臨。web制作のプロフェッショナル。ある意味努力の人。弱点は頑張ってる割に伸びが悪い画力。
とにかくどんなくだらない事でも、目や耳に入ったものは極力覚えておこうとする情報社会の大食いチャレンジャー。「それ何の役に立つの?」と聞かれても、「さあ?でも知ってないと絶対に役に立たないよ」と返すのが基本スタンス。
得意なこと:ルーチンワークの効率化
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
嫌いなこと:ルーチンワーク(だから効率化にうるさい)
一言:知らないことは機会を逃すことと同じ
---------------------------------------------------------------
ホームぺージ制作を行うなら
エグゼクティブクリエイション!
---------------------------------------------------------------
◇web作成/保守に関する
ご連絡は下記まで
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















